これまでインターネット上で実名や顔写真を公開したことはないので、Facebook を始めることをずっと躊躇してきた。しかし、よく考えてみれば、私のことを知らない人にとっては、それが実名であろうが、ハンドルネームであろうが同じようなものである。単なる識別名に過ぎない。そして、私のことを知っている人にとっては、たとえハンドル名であっても、それが私のことであると認識しているので、ハンドル名は実際には意味を持たない。そう考えると、実名や顔写真を公開することに抵抗を感じること自体ナンセンスなのかもしれないが。
IT を仕事の専門分野の 1 つとして掲げている身としては、Facebook の仕組みぐらいは知っておいてほうがいいに決まっている。Facebook によって仕事の機会が拡大するかもしれない。そんなわけで、2 週間ほど前にようやく Facebook のアカウントを作った。実際には、実名でなくても、アカウントは作成できる。つまり、ハンドル名(ニックネーム)や猫の写真でもアカウントは作成できるということである。
しかし、実名と顔出しが Facebook の最大の特徴であることを考えると、ニックネームでアカウントを作っても意味がないと考え、実名で登録し本当の写真をアップした(写真は 10 年も前のかなりいい具合に写っているものを選んだので、ある意味インチキとも言えるが)。何か不都合があれば、アカウントを削除してしまえばいいのだから。
Facebook を始めてみて感じたことはとにかく難しくて分かりにくいということだ。いろいろなデータを入力するのも、入力したデータを修正するのも一苦労。2 週間経った今も、何をどうすればよいのかさっぱり分からない。じっくり研究して理解したいところだが、今はちょっと仕事に追われているので、ゆっくりじっくりやっていくことにする。
ツイッターは知らない人同士のゆるやかなつながりを基本としている感があるが、Facebook はリアルの知り合いや友だちとのつながりを基本としている。実際にだれかは知らない人と気楽にどんどんつながっていけるツイッターとは異なり、Facebook はリアルな世界、実際の社会に近い SNS と言える。
しかし、リアルな世界とリアルなつながりを基本としたこの Facebook の世界では、リアルな世界とはかけ離れていると思えて仕方がないシステムが採用されている。それは、「友達申請(リクエスト)」だ。ツイッターでは、自分がおもいろいと思った人とは、相手の了承を得なくてもどんどんつながっていける。しかし、Facebook では友達申請をして、相手の了承を得なくてはならない。
これまで 50 年以上生きてきて、だれかに「友だちになってください」などと言ったことは一度もない。もちろん、言われたことも一度もない。リアルな世界では、いつの間にかなんとなく友だちになっているものである。また、自分だけが一方的に友だちだと思っていて、相手はそう思っていないケースもある(その逆もある)。だから、わざわざ「友達になってください」とお願いしなければならない、Facebook に非現実的なものを感じてしまう。この観点だけから言えば、気に入った相手をどんどんフォローできるツイッターのほうが現実に近いような気もする。
私は友達申請することをどうしても躊躇してしまう。もし断られたらどうしようという思いもあるが、たとえ断られなくても、「リアルな知り合いだから断りにくい」と考えて渋々承認してくれるかもしれないからだ。逆の立場になれば、やっぱり実際に知っている人からの友達申請は断りにくい。だから、相手に気を遣わすことも嫌なのだ。
このようなしがらみも全部ひっくるめたリアルさが Facebook の世界なのだと言われれば、そうなのかもしれないが、「友達になってください」とお願いする非現実的なシステムではなく、もっと現実の世界に近い友だちの作り方を考え出してくれないかなと思った次第である。こういうことを考えてしまう自分は、Facebook 向きの人間ではなく、ツイッター向きの人間なのかもしれない。
 文庫本2冊ほどのサイズ。
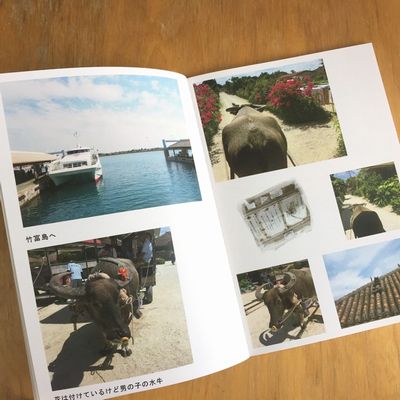
文庫本2冊ほどのサイズ。 中はこんな感じ。
中はこんな感じ。 文字入れや写真のトリミング、回転も可能。
文字入れや写真のトリミング、回転も可能。 イラストを入れてみた。
イラストを入れてみた。 背景もページ単位で自由に変えられる。
背景もページ単位で自由に変えられる。 フレーム処理をしてちょっと立体的にしてみた。
フレーム処理をしてちょっと立体的にしてみた。


 時代とともに多くの新しいものが生まれ、流行り、そして廃れていく。インターネット上で使われる「(笑)」もその 1 つである(最近の SNS では、「w」「ww」「www」や顔文字が「(笑い)」に取って代わりつつあり、「(笑)」は廃れつつある感はあるが)。世の中で「(笑)」が使われるようになったのは、インターネットや電子メールが普及し出したころだから 15 年ほど前か。文字だけのコミュニケーションと言えば、昔は手紙しかなかった。しかも、普段顔を合わせる友だちと手紙をやりとりすることなどなかった(せいぜい年賀状くらい)ので、「(笑)」を使う機会も必要性もなかった。
時代とともに多くの新しいものが生まれ、流行り、そして廃れていく。インターネット上で使われる「(笑)」もその 1 つである(最近の SNS では、「w」「ww」「www」や顔文字が「(笑い)」に取って代わりつつあり、「(笑)」は廃れつつある感はあるが)。世の中で「(笑)」が使われるようになったのは、インターネットや電子メールが普及し出したころだから 15 年ほど前か。文字だけのコミュニケーションと言えば、昔は手紙しかなかった。しかも、普段顔を合わせる友だちと手紙をやりとりすることなどなかった(せいぜい年賀状くらい)ので、「(笑)」を使う機会も必要性もなかった。